Assalamu'alaikum, hai...
Cara membuat sitemap paling mudah, tapi menarik | Kemain tajuk entri, dahla nak benda senang je... Lepas tu, demand nak hasil yang cantik. Itulah lumrah manusia. Seboleh-bolehnya semua kerja nak senang. Walaupun senang, hasilnya mestilah menarik right. Barulah seimbang kehendak dan keperluan. Tipulah kalau tak nak benda senang. Kan?
Fiza sejenis yang suka tukar-tukar coding, that why... For those yang selalu singgah blog Fiza mesti perasan. Ada saje perubahan. Betul tak? Sebenarnya, lama dah nak buat sitemap untuk blog... Tapi tula, banyak sangat kekangan. Kekadang ada masa nak hadap blog, Alia dan Ain pulak mintak perhatian. Kekadang, masuk pulak tempahan kait. Nak atau tak... Kena jugak pendamkan keinginan nak menghadap blog.
Dah ada masa ni, Fiza nak jugak kongsikan tutorial cara mudah untuk membuat sitemap. Selesai menonton megadrama lafazkan kalimah cintamu semalam... Ain dan Alia pun dah tidur. Encik suami pulak sibuk menyediakan bahan mengajar. Tak tahu nak buat apa... Apalagi, Fiza pun decide buatkan sitemap untuk blog www.fizacrochet.com. Alhamdulillah, tak sampai 15 minit dah siap. Betapa mudahnya nak buat sitemap. Cuma masa je yang takde.
TUTORIAL CARA MEMBUAT SITEMAP DI BLOG
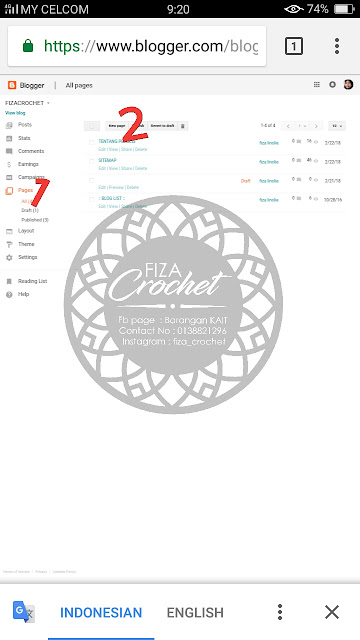
Caranya, nak mudah... Try google code html sitemap. Dapat sitemap menarik. Masuk ke akaun blogger.com dan klik pada new page. Bukan new post ye. Jangan lupa letak kredit kepada si empunya coding ek. Pastikan page dalam keadaan html. Dah siap, tekan publish. Tengok apa jadi... From that, ubahlah code html mengikut kehendak masing-masing. Janji hasilnya tak error coding.
Bagi sitemap seperti yang ada pada blog Fiza... Code htmlnya Fiza ambil dari laman www.penaindigo.com. Then, Fiza hanya tukar code warna untuk kelihatan matching dengan color blog dan URL blog je. That it's.
<div dir="ltr" style="text-align: left;" trbidi="on">
<style type="text/css">
#toc{width:99%;margin:5px auto;border:1px solid #000000;
-webkit-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
-moz-box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);
box-shadow:4px 4px 8px 2px rgba(0,0,0, 0.2);}
.labl{color:#FF5F00;font-weight:bold;margin:0 -5px;
padding:1px 0 2px 11px;background: #000000;
border:1px solid #FF5F00;
border-radius:4px;-moz-border-radius:4px;
-webkit-border-radius:4px;box-shadow:3px 3px 1px #bbb;
-moz-box-shadow:3px 3px 1px #bbb;-webkit-box-shadow:3px 3px 1px #bbb;display:block;}
.labl a{color:#fff;}
.labl:first-letter{text-transform:uppercase;}
.new{color:#FF5F00;font-weight:bold;font-style:italic;}
.postname{font-weight:normal;background:#fff;margin-left: 35px;}
.postname li{border-bottom: #ddd 1px dotted;margin-right:5px}
</style>
<div id="toc">
<script src="https://cdn.rawgit.com/penaindigo/Pena-Indigo-Code/a134f9de/sitemappenaindigo.js" type="text/javascript"></script>
<script src="http://www.fizacrochet.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script></div>
Sitemap Keren Res</div>
Kredit code sitemap : penaindigo
Kemudian.... Bila dah settle, copy url page tersebut dan letakkan di bahagian menu seperti di bawah.
Nak tahu senarai kod html untuk warna, berikut adalah entri berkaitan...
ENTRI BERKAITAN : Code Html untuk warna
KENAPA PERLU ADA SITEMAP DI BLOG
Bagi Fiza, sitemap umpama peta kepada blog. Setiap isi kandungan yang terdapat di dalam blog dapat dilihat di bawah setiap label. Secara tidak lansung, ia memudahkan para pengunjung blog untuk membaca entri berdasarkan tajuk yang dipaparkan secara tersusun mengikut label dan sorting juga mengikut abjad.
Malah, sitemap juga membuatkan blog mudah terindex oleh webmaster googlebot untuk menjelajah semua halaman-halaman yang lama atau terbaru. So, sangat baik untuk sesuatu blog. Kiranya, blog menjadi lebih mesra SEO lah bila ada sitemap.
Alhamdulillah, selesai satu lagi tutorial. Nanti boleh rujuk balik bila ada masalah pada sitemap.







2 Comments
Cantik sitemap blog ni. Sitemap sy plain je, hahaha. Tak tau la error apa guna sitemap jenis lawa2 ni tak naik pulak.
ReplyDeleteTerima kasih atas pujian Mai. Maybe ada code yang terlepas pandang Mai yang membuatkan error kot.
DeleteTerima Kasih! Kerana sudi memberi komentar di blog Fiza. Komen yang baik-baik aje. 😊😆👏#budibahasabudayakita
Please Don't Spam Here. All the Comments are Reviewed by Admin.